
 It’s a new year, and of course there’s a new Firefox! Let’s take a look at some of the goodies inside the latest update.
It’s a new year, and of course there’s a new Firefox! Let’s take a look at some of the goodies inside the latest update.
ServiceWorkers and Web Push
ServiceWorkers and Web Push are two truly transformational web technologies, because they enable web pages and web applications to do things that were simply not possible before. ServiceWorkers allow a website to register a script that can intercept navigation requests, cache assets and data offline, and run even when the webpage isn’t open! This allows for more responsive UIs, better offline support, and lays the groundwork for more application-grade experiences.
Web Push builds on top of ServiceWorkers and, with user consent, allows web content to receive push notificatons from a server and to trigger system notifications that can return a user to the page, even after they’ve closed the browser tab.
 There’s a lot to say about each of these technologies- more than I can cover here. If you’re interested in learning more about ServiceWorkers and Web Push or want to start experimenting, here are some resources:
There’s a lot to say about each of these technologies- more than I can cover here. If you’re interested in learning more about ServiceWorkers and Web Push or want to start experimenting, here are some resources:
Design Tools in Firefox
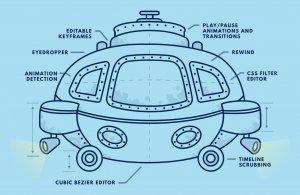
We’re going to need a bigger boat. Firefox 44 puts an emphasis on designer productivity tools with a fantastic animation inspector to complement existing style tools. Climb aboard the DevTools Challenger to learn about these tools, and explore both the deep ocean as you learn how to inspect animations, live-edit keyframes, tweak CSS filters, and more.
WebSocket Debugging
WebSocket debugging is now available as an API in the Developer Tools. While an official UI is under development, you can start debugging WebSockets today with a purpose-built extension.
Use Logged Object in the Web Console
If you’d like to manipulate or more deeply inspect an object logged in the console, you can now assign it to a temporary variable via the context menu.
INTERESTING VIDEO











