
 When approaching the topic of designing a website layout, I thought about common mistakes I have seen in my years designing, especially with interns and new designers fresh from web design training.
When approaching the topic of designing a website layout, I thought about common mistakes I have seen in my years designing, especially with interns and new designers fresh from web design training.
These principles cover not only design aspects such as landing page design but also general workflow issues that will get the job nicely done. Follow them and you'll soon be on your way to creating professional website layouts.
Claudio Guglieri will be speaking alongside David Navarro at Generate London this September. Buy your ticket today!
01. Put your thoughts on paper first
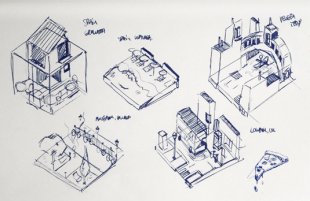
Very initial sketches of an illustration series about cities around the world
This seems very obvious but I've found too often that designers jump straight into Photoshop before giving any thought to the problem they are trying to solve. Design is about solving problems and those problems can't be resolved through gradients or shadows but through a good layout and a clear hierarchy. Think about the content, the layout and the functionality before starting to drop shadows.
 02. Start sketching a top level framework
02. Start sketching a top level framework
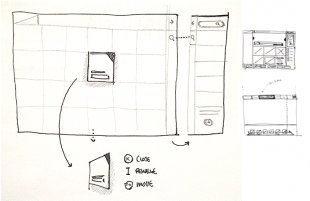
Sketching a basic wires will help you to resolve UX problems and to structure the layout
When I'm asked to create a look and feel for a project, the first thing I do is come-up with a top level framework that solves all the design problems. The framework is the UI that surrounds the content and helps to perform actions and navigate through it. It includes the navigation and components like sidebars and bottom bars.
If you approach your design from this perspective you will have a clear understanding of what your layout needs will be when designing sections beyond the homepage.
03. Add a grid to your PSD
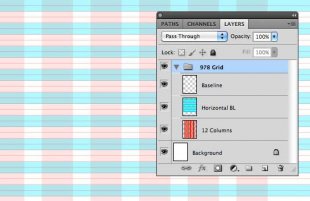
An example of a 978 Grid with a 10px baseline
It's as simple as it sounds. Before starting to design anything in Photoshop you need a proper grid to start with. There are no valid excuses for starting without a grid, and yes if you don't, I can assure in one way or another, the design won't look as good.
A grid will help you to structure the layout of the different sections; it will guide you through the specific screen size requirements, and help you to create responsive templates, to be consistent in terms of spacing as well as many other design issues.
04. Choose your typography
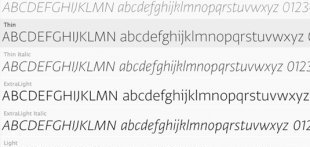
A general rule of thumb is to use no more than two different typefaces in a website layout
 Exploring different typefaces and colours is part of the discovery phase of a project. I would recommend not using more than two different typefaces in a website but it really depends on its nature you could use more or less. Overall choose a font that is easy to read for long amount of text and be more playful with titles and call to actions. Don't be afraid of using big fonts and overall be playful and consistent when using typography.
Exploring different typefaces and colours is part of the discovery phase of a project. I would recommend not using more than two different typefaces in a website but it really depends on its nature you could use more or less. Overall choose a font that is easy to read for long amount of text and be more playful with titles and call to actions. Don't be afraid of using big fonts and overall be playful and consistent when using typography.
05. Select your colour theme
Use a limited set of colours and tones to guard against visual overload
Throughout the process of choosing a set of typefaces to use you should start exploring what colours you will use in the UI, backgrounds, and text. In terms of colours I recommend using a limited set of colours and tones for the general user interface.
It's important to apply those consistently across the UI depending on the element's functionality. Think about the layout of sites like Facebook, Twitter, Quora, and Vimeo. Besides the UI there shouldn't be any colour restriction for illustrations or graphic details as long as they don't interfere with the functionality of the components.
06. Divide the layout
The simpler the structure of the site, the easier it is for users to navigate
Each section in your site needs to tell a story. It needs a reason and a final outcome for the user. The layout needs to help the content highlighting what are the most important pieces in that story. In reality there shouldn't be too many call outs on a page so everything should drive to that final "What can I do here".
Think about the most simple layout you can imagine for a simple purpose and start adding components that are necessary. At the end you'll be surprise how hard is to keep it simple.
07. Rethink the established
Do we really need a search button any more? In most of the cases the answer is no




INTERESTING VIDEO












